本ブログを独自ドメインに変更
もともと素のGitHub Pagesで公開していた本ブログに、独自ドメインを設定しました。
SEOだのアフィリエイトだのに力を入れているわけでもなし、別にGitHub Pagesのドメインのままでも特段問題はなかったんですが、持て余しているドメインもあったので試しにやってみた次第です。
基本的にはGitHubの公式ヘルプページ(英語)を読みながらやっていけば設定できます。
公開の仕方にはいくつかパターンがあり、たとえばドメインそのものに関して言えば
- 取得したドメインそのままに公開
- 取得したドメインのサブドメインで公開
という2パターンがある。例えば私の取得したドメイン(yutarot.me)で言えば、
- そのまま
yutarot.meで公開 blog.yutarot.meというサブドメインで公開
といった感じ。
またドキュメントルートの設定も大きく2つありそうで、
- ドメイン直下をドキュメントルートにする
- サブディレクトリをドキュメントルートにする
という感じで、具体的には
https://yutarot.me/をドキュメントルートとするhttps://yutarot.me/hibizakkan/をドキュメントルートとする
という感じになる。
今回の私の状況でいえば、
- ドメインはそのまま
yutarot.meで公開 - ドキュメントルートをドメイン直下(
https://yutarot.me/)とする
という方針のもと、以下の作業を行うことで独自ドメインでの公開に移行することができた。
なお、作業にあたっては下記の状態を前提とする。
- hugoでのコンテンツ制作と素のGitHub Pages(
yutarot.github.io)での公開は実施済み - 本サイトは
gh-pagesブランチをGitHub Pagesとして公開している
上記の状態を前提として、以下の作業を行った。
- レジストラ(お名前ドットコムなど)でドメインを買う
- レジストラのDNS設定からAレコードを設定 *1
- GitHub Pagesで公開するリソースのドキュメントルートとなるディレクトリにCNAMEというファイル(拡張子なし)を追加し、中に公開するドメイン名を記載する(
yutarot.meなど) - CNAMEファイルを含むサイトコンテンツをorigin/gh-pagesブランチにプッシュ
- GitHubのリポジトリ設定から
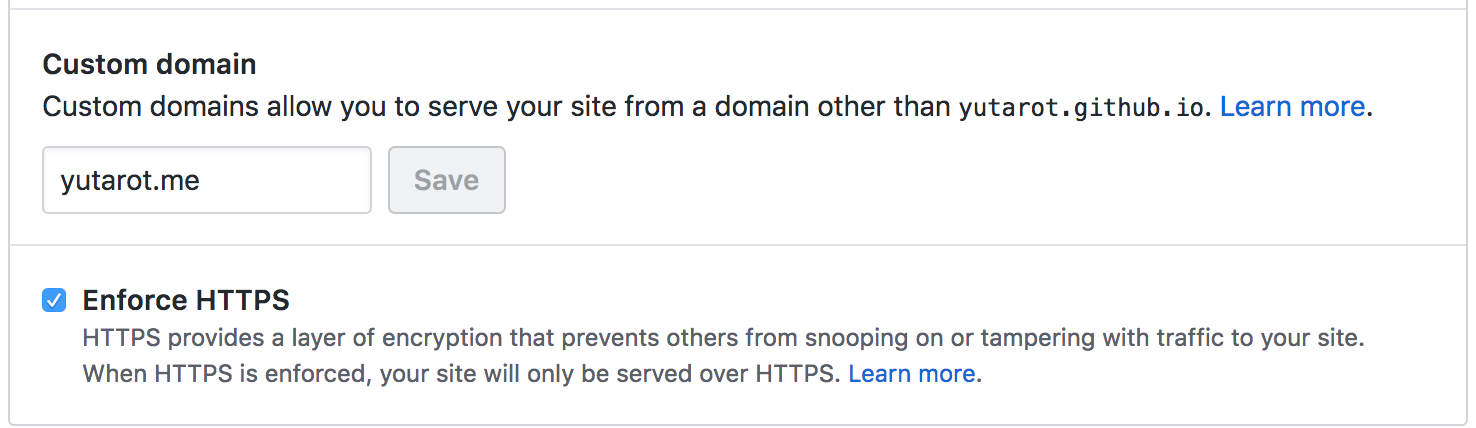
Custom domeinの欄に公開するドメイン名を設定し、save *2 - 今回は常にHTTPSで公開したい、つまりHTTPで接続してきた場合にHTTPSにリダイレクトしたいので
Enforce HTTPSの欄にチェックを付ける *2
圧倒的に簡単…!
あとはDNSにAレコード設定が浸透して、GitHub側のHTTPSリダイレクトの設定が反映されればHTTPS&独自ドメインでブログを公開できる。
まとめ的な
知らなかったんですが、こちらのGitHub公式ブログによると、GitHub PagesでカスタムドメインのHTTPSが正式にサポート・アナウンスされたのは2018/5/1のことらしいですね。(最近!)
それまではGitHub Pagesのコンテンツをカスタムドメイン+HTTPSで公開するためにはCloudflareやNetlifyといった外部のホスティングサービスを一枚かませる必要があったようです。 簡単になった後に思いついてよかった…w
詳しくどういう構成になったか見てみたい方はこのブログのGitHubリポジトリも参考してみてください。
サブドメインやサブディレクトリでの公開など多少バリエーションはあるものの、サブドメインの場合はAレコード設定時にサブドメインに対して設定するだけだし、サブディレクトリで公開するのもディレクトリ構成を調整するくらいでできそうなので、基本的にはそこまで変わらないはず。
持て余しているドメインがある人はこの機会に活用してみてはどうでしょう。
ではでは。