Backends For Frontends読んだ
というわけで、技術書典5で購入した星直史氏著の”Backends For Frontends“を読んだので、所感など。

(シンプルな装丁が潔くて美しい!)
みなさんBFFしてますか?
BFFというのは本著のタイトルにもなっている”Backends For Frontends”(またはBackend For Frontend, BFF, バックエンドフォーフロントエンド)のことで、文字通りフロントエンドのためのバックエンドを指す言葉です。
ズッ友のことじゃありません。
※ズッ友/Best Friend Forever/ベストフレンドフォーエバー
具体的にはどういうことか?本著の冒頭より引用します。
“BackendsForFrontends(以下 BFF)とは、その名前の通り、フロントエンドのためのバックエンドサーバーです。
(中略)
このように、BFFはクライアントとバックエンドサーバー(API群)の中間に位置するサーバーです。
(中略)
BFFは、APIサーバーの処理結果を元に、UIの構築を補助したり、UXの向上を目的にしています。“
実は私がBFF/バックエンドフォーフロントエンドという言葉を知るようになったのはつい最近のことなのですが、この言葉自体は2015年から存在していたようです。
調べた限りだと、オライリーでマイクロサービスアーキテクチャという本を出している、サム・ニューマン氏が自身のブログにて紹介したのが初めとされているようです。
さてこのBFF、具体的にはいったいどんなものを指すのでしょうか。
本記事では著書の前半で記載されている、”Webアプリケーションの変遷”を辿りながら、BFFとはなんであるか、見ていきたいと思います。
*以下、著書の内容とわたしの理解をあわせながら記述していきます
**図は著書内のものを参考にわたしがお絵かきしました。一部内容を簡略化したりしています
Webアプリケーションの変遷
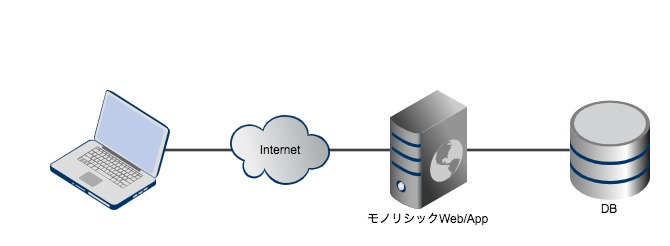
1. モノリシックWebアプリケーション

モノリシックWebアプリケーションとは、HTMLの配信を主たる目的として構成された、最も原始的なWebアプリケーションです。
最初のWebは静的なHTMLを配信しており、徐々に見た目を記述するためのCSS、ブラウザ上で動的なアクションを提供するJavaScriptなどが加わっていき、DBとそれを参照/更新するアプリケーションが追加されて動的にHTMLを生成・配信することができるようになっていきました。
著書でも紹介されている通り、この時代のアプリケーションはモノリシックなサーバで構築されていることが多く、DBの参照からHTMLの生成・配信までひとつのサーバ上で行っていました。
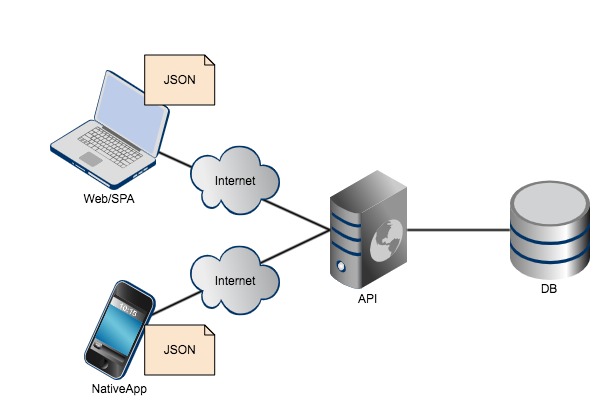
2. APIサーバー

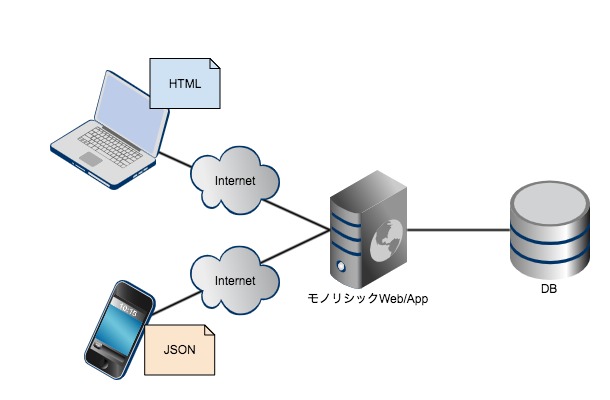
2000年代になるとJavaScriptからサーバに対して非同期にHTTPリクエストを投げるAjax通信などが盛んに行われるようになり、徐々にWebアプリケーションがリッチになっていきました。
また、2000年代後半になるとスマートフォンが急速に普及していき、ブラウザ向けにHTMLを生成配信する処理とネイティブアプリ向けにJSONを生成する処理をバックエンドで行わなければならず、開発者にとって負担になってきました。

このような問題を解決するために、バックエンドとフロントエンドを分離して管理する動きが活発になってきました。
具体的にはSPA(Single Page Application/シングルページアプリケーション)により、バックエンド(モノリシックなWebアプリケーション)からフロントエンドを分離させ、バックエンドをAPI化する動きです。
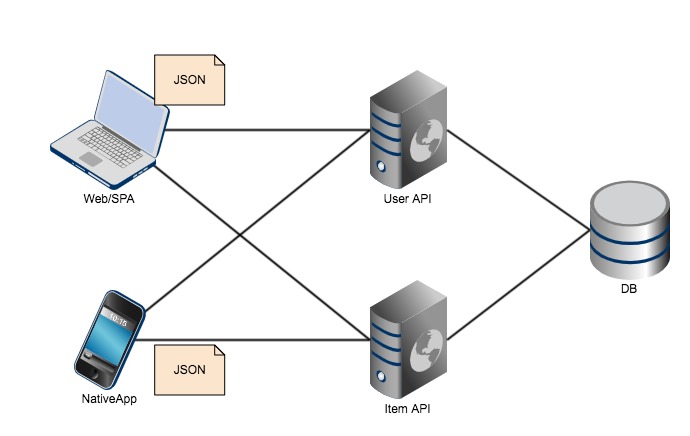
3. マイクロサービス

フロントエンドが分離されたので、もはやバックエンドが巨大なAPIの塊である必要がなくなりました。
これにより、巨大なAPIの塊を機能や振る舞い等の目的に適した複数のAPIに分割していくマイクロサービスアーキテクチャを採用するシステムも多くなっていきました。
著書ではこれにより得られる効果として以下が挙げられています。
- プログラム修正の影響範囲が限定的になる
- 自動テスト、ビルド、デプロイといったリリースまでのワークフロー時間が短縮される
- マイクロサービス化により各サービスが独立したことで、言語やフレームワークなどの選定が柔軟に行えるようになった
- システムの柔軟性が増しただけでなく、サービスや組織のスケールが可能になった
BFFの台頭

APIやそれを呼ぶクライアントが多岐にわたるようになることで、以下のような問題が発生してきました。
- 画面サイズやデバイスによって要求する内容(データ)が変わるケースが出てきた
- HTTP/1.1における同時接続数の制限がボトルネックになってきた
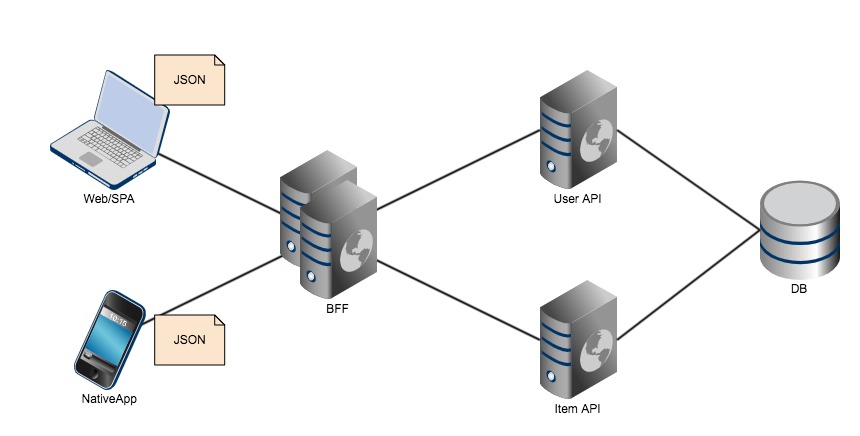
こういった種々の問題を解決するために、クライアントとバックエンドAPIの間にバックエンドの結果をフロントで扱いやすくするためのサーバを置いて開発されるようになっていきました。
このアーキテクチャがBFFです。
- これによってフロントエンドからバックエンドへのHTTPリクエストは1本で済むようになった
- フロントエンドはバックエンドAPIからの結果を処理しなくて済むようになった
まとめ的な
本記事ではBackends For Frontendという書籍にて紹介されている、BFFに至るまでのWebの変遷を辿りました。
なお、著書の本編ではこのあと以下の5つのユースケースを題材に、具体的なBFFの実装パターンが紹介されています。
- API Gateway
- Server Side Rendering (SSR)
- セッション管理
- ファイルアップロード
- WebSocket
個人的にはまさにいま仕事で取り組んでいる内容にばっちりフィットする内容だったので(そういう本を中心に探していたというのはある)、とてもタメになりました。
同人誌らしく薄い本なんですが、薄い中でも要点が簡潔にまとめられており、時間をかけずに内容をさらえたのもよかったです。
冒頭にもリンクを貼りましたが、AmazonにてKindle版を1000円頒布されているようですので、気になった方はぜひお手にとってご覧になってみてはいかがでしょうか。
(Kindle Unlimitedに登録しているアナタは0円で読むことができます!ラッキィ!)
ではでは、今日はこの辺で。